How to add the Add to Cart button in Shopify
In the nowadays world of e-commerce, every click matters. Online shopping is constantly evolving and Shopify, being one of the most popular e-commerce platforms, has a market full of different apps that you can use in your shop and grow your business. The main button your customers are constantly clicking when they are shopping through your store, is the ‘Add to cart’ button that we all know.
This button is more than just a simple feature on Shopify store, it's the gateway to conversions. However, did you ever thought that add to cart button method can be improved and perhaps you can enable your customers an easier way of adding products to their cart rather than just clicking on the products individually and adding them like that.
On the market, there are a variety of apps that exists that can manage your add to cart button and add it on the places in your shop, that you never expected.
The greatest example of an app like that is FoxCart. With its user-friendly interface and powerful functionality, FoxCart allows you to add the “Add to cart” button to every product in your store, a sticky bar on product pages and a floating sticky cart button. It's also really easy to configure and you will quickly see the charm of it.
In this article, we will first show you the importance of add to cart buttons and then we will show you how FoxCart can help you optimize them. From installation to customization, you will see that this simple app will increase the overall revenue in your store!

Importance of “Add to Cart” button

The add to cart button may seem like a small element of your online store, but it is much bigger than that. We can say it's one of the key impacts on your e-commerce success. All purchases go through add to cart button, so It's safe to say that by correctly managing it, you can get extra sales for your shop.
Here are the most important thing why this button is so crucial:
Primary call to action
As mentioned, the add to cart button serves as the primary call to action on your product pages. It signifies a moment, when a visitor decides to purchase a certain product. A clear button encourages users to add items to their cart and move closer to making a purchase
Encourage conversions
Add to cart button plays an important role in driving sales. By making it easy for customers to add products to their cart, you remove any extra barriers to purchase and increase the likelihood of a sale. A well-designed and well-placed button can improve conversion rate and revenue.
Creates a sense of progress
When a customer clicks “add to cart” button, they feel like they're making progress towards completing their purchase. This sense of progress can reduce shopping cart abandonment rates and keep the customers engaged with your store.
Improves user experience
It's obvious that improving the add to cart button enhances the overall user experience of your website. By showing it on collection pages or by making it float, you provide a seamless shopping experience and make a positive impression of your brand.
Introducing Add to cart button - FoxCart
Now that you know just how important the add to cart button is, we will show you the best app that can help you with managing it. FoxCart is a powerful Shopify app designed to streamline the process of adding and customizing the add to cart button on your online store. Whether you are looking to enhance the button's appearance, behavior or functionality, FoxCart offers a range of features to help you create a better shopping experience for your customers.
Features of FoxCart:
1. Easy installation
Getting started with FoxCart is quicky and easy. All you need to do is install the app from the Shopify app store and with few clicks your buttons can go live in your store!
2. User-Friendly Dashboard
The configuration menu for FoxCart is self-explanatory and very easy to understand. However, if you still have questions and are still not sure how to setup certain things, we will explain to you in the next section of this article.
3. Customization options
FoxCart offers a wide range of customization options to suit your store's unique branding and design. Here are some of the options you can customize with FoxCart:
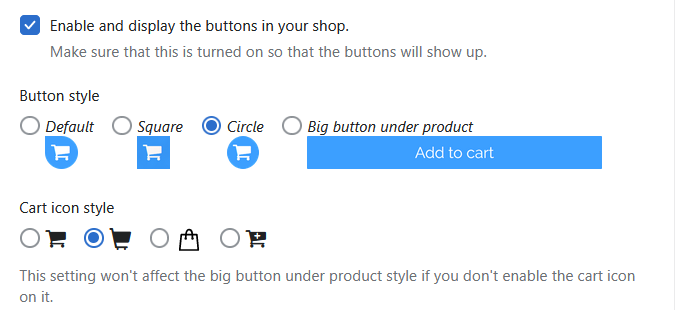
- Changing the button style & cart icon,
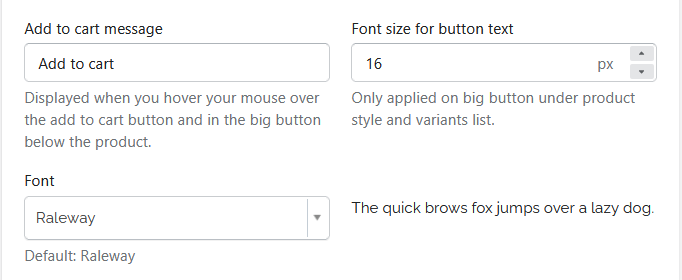
- Changing add to cart message,
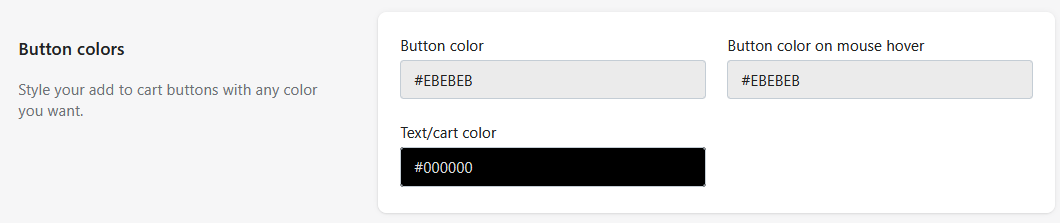
- Changing the button colors,
- Default, circle and square button settings,
- Big button under product settings,
- Product variants settings, where your customers will be able to choose from product's variants in a dropdown menu,
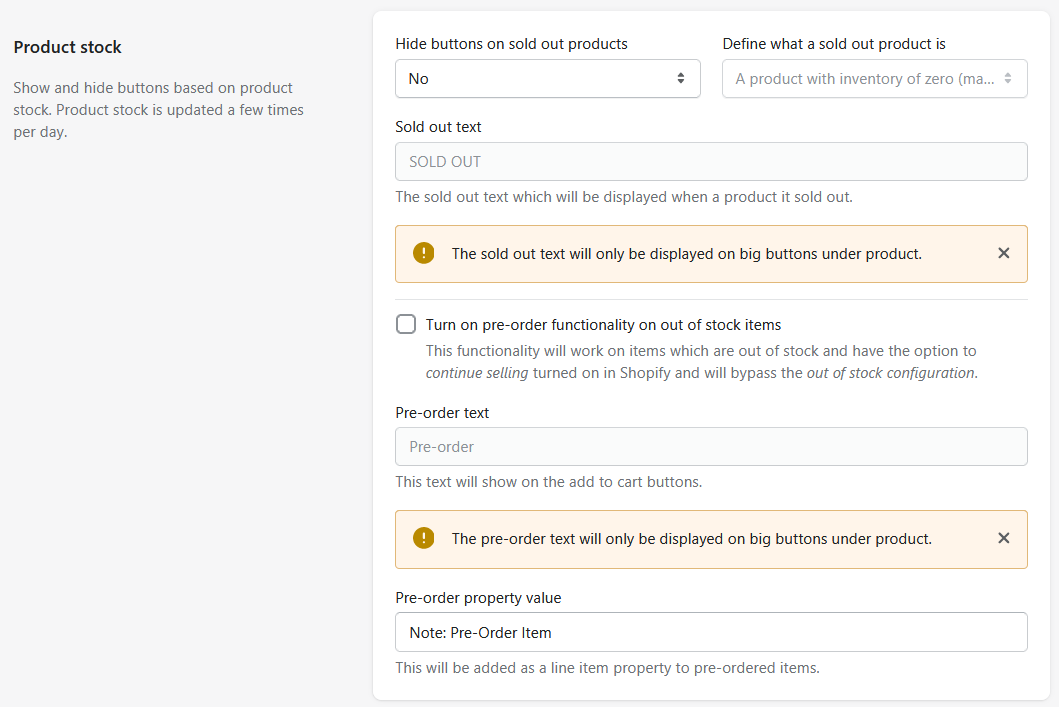
- Product stock settings,
- After add to cart settings.
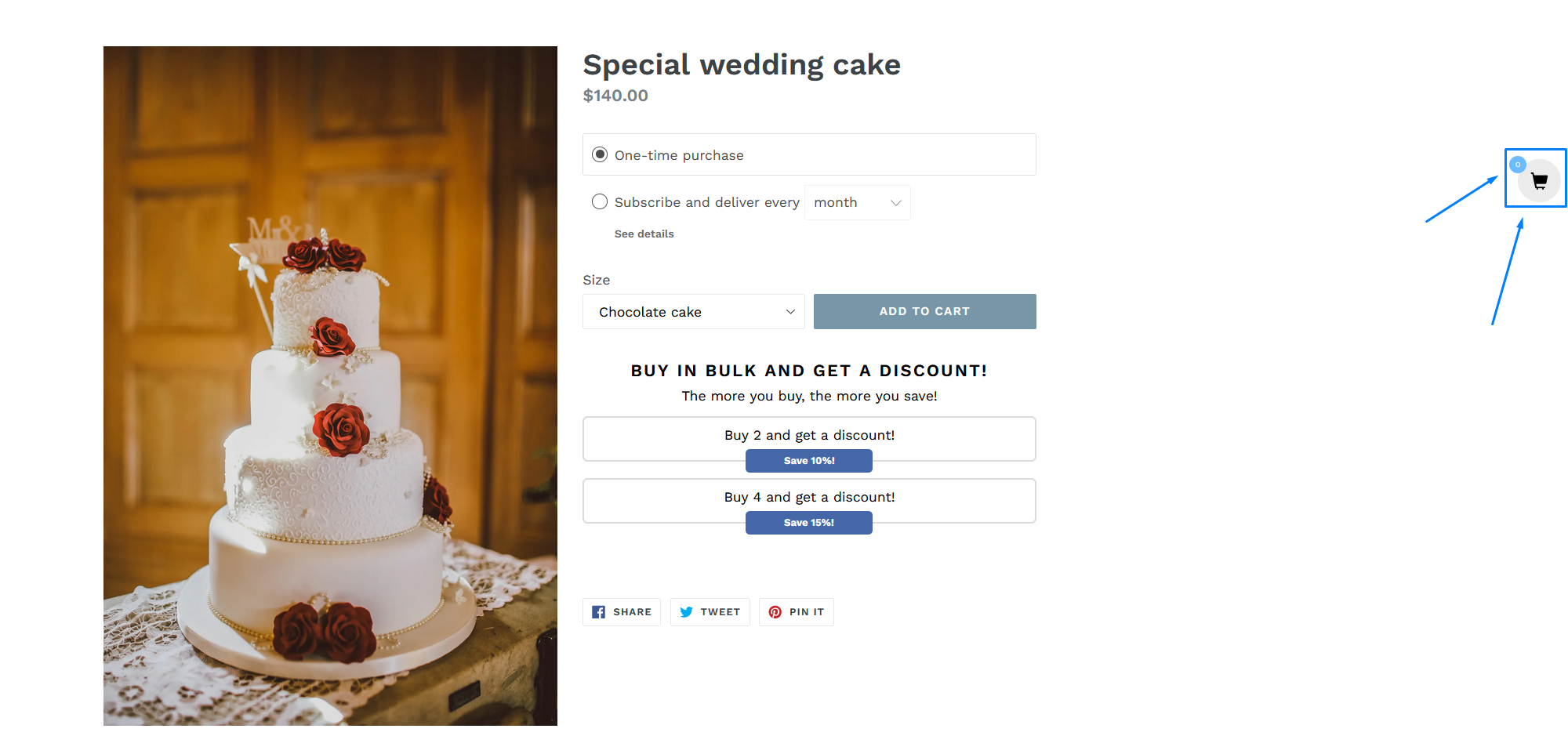
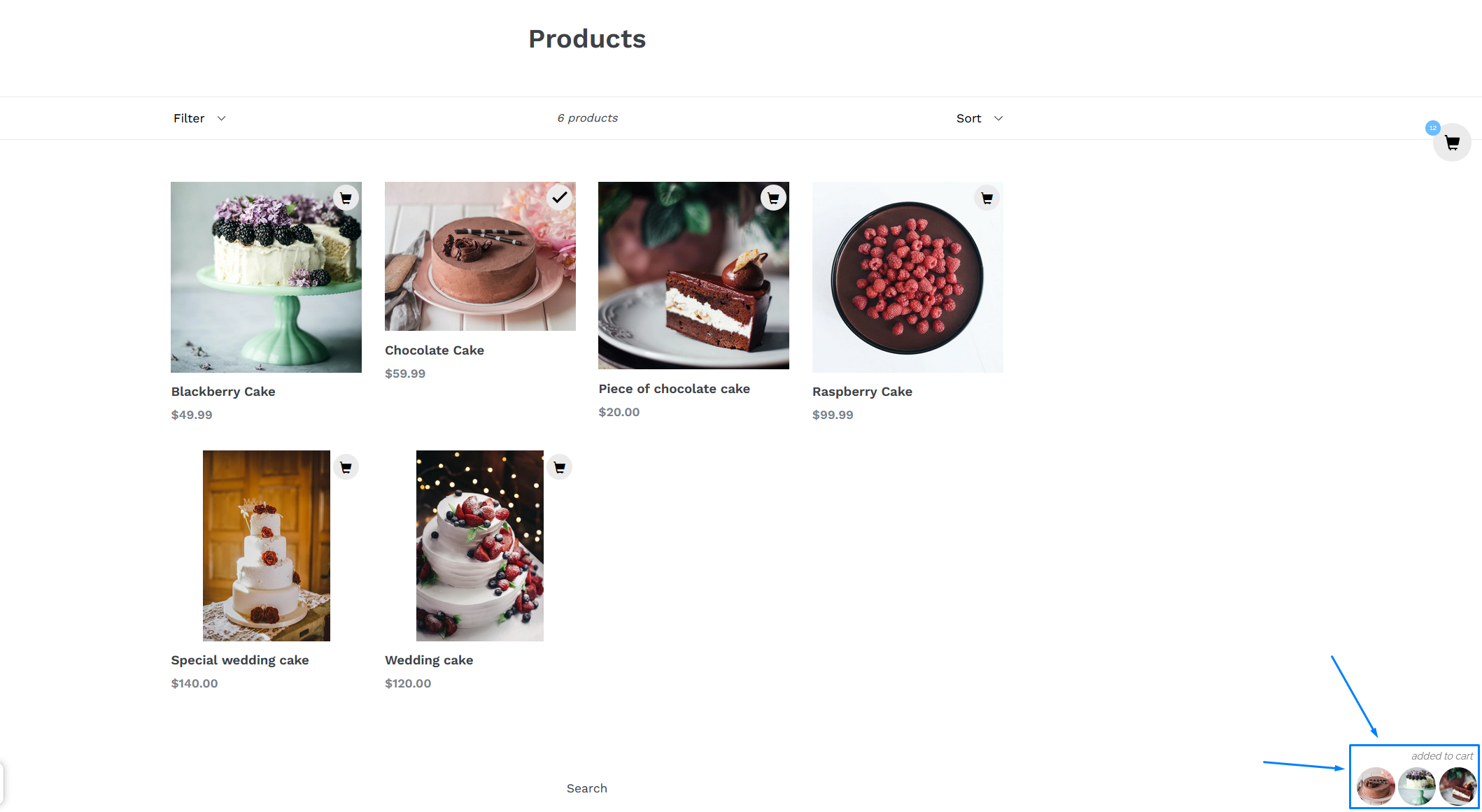
Some of these settings can be seen on the images below:




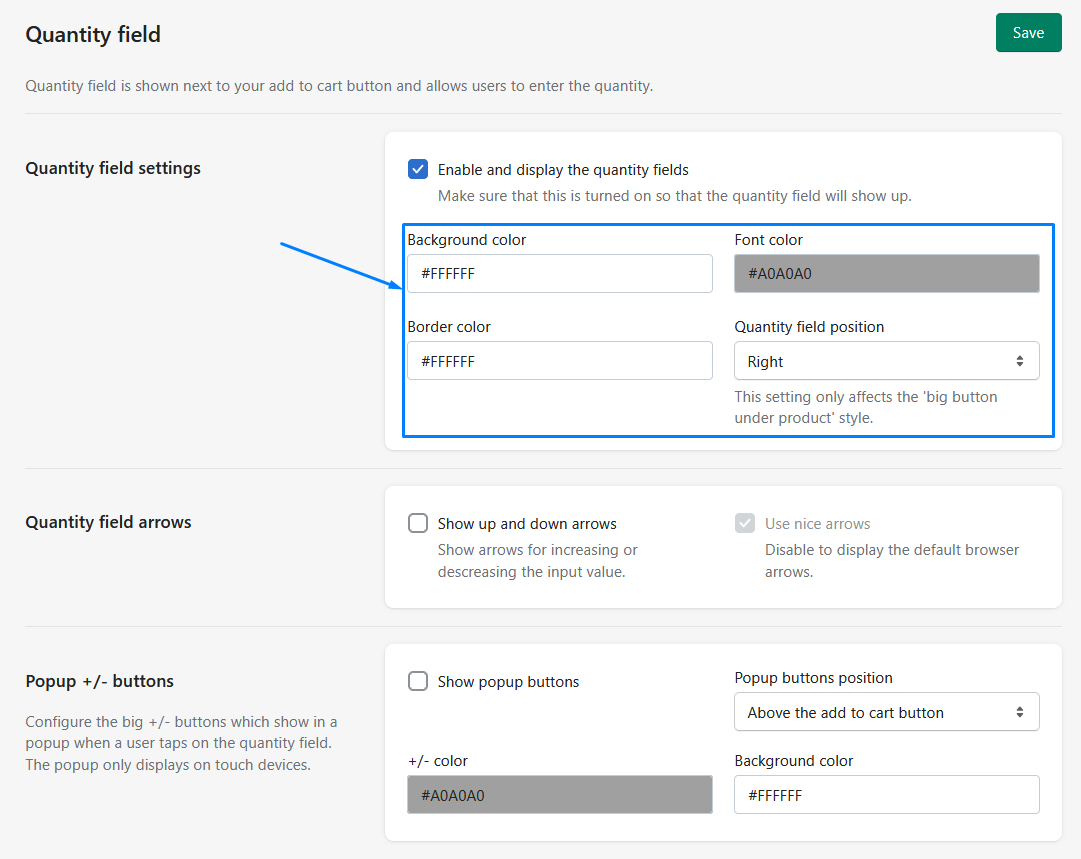
4. Quantity fields
Another quality-of-life feature that is provided in FoxCart are the quantity fields. If you enable this option, quantity fields will appear next to add to cart buttons and allows users to enter the desired quantity. Of course, just like anything else in FoxCart, you can also customize the quantity fields to your liking, such as changing the background, font, border colors, changing the quantity field position, and more!


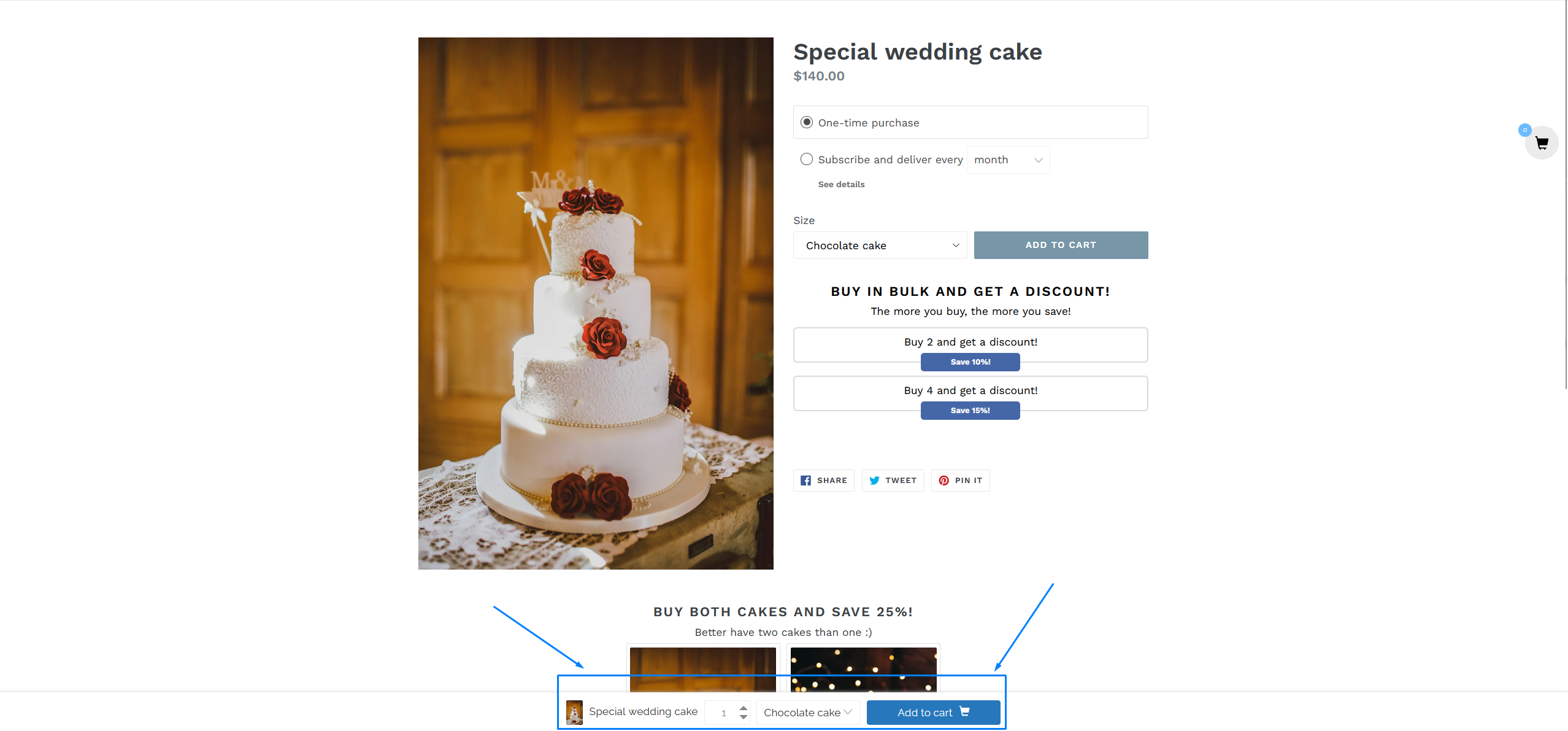
5. Sticky add to cart bar
Your store and pages might have a lot of things scatter around where customers constantly scroll up and down looking for the things they want to purchase. A great convenience for them is, if they have constant access to the add to cart button and this is possible with FoxCart's sticky add to cart bar. When the add to cart button goes out of focus, the new sticky add to cart will show, bringing customers an easier shopping experience. Just like anything else, you can fully customize the sticky add to cart bar such as colors, text, etc..

6. Sticky cart
Another great feature is the sticky cart. Sticky cart shows the number of items in your cart and serves as a shortcut to the cart page. Enabling this is also great, since you enable your customers easier access to their cart and your page looks more user-friendly.

7. Notifications
Another feature that is quite popular are simple notifications that appear when an item is added to cart. You can configure it as you like.

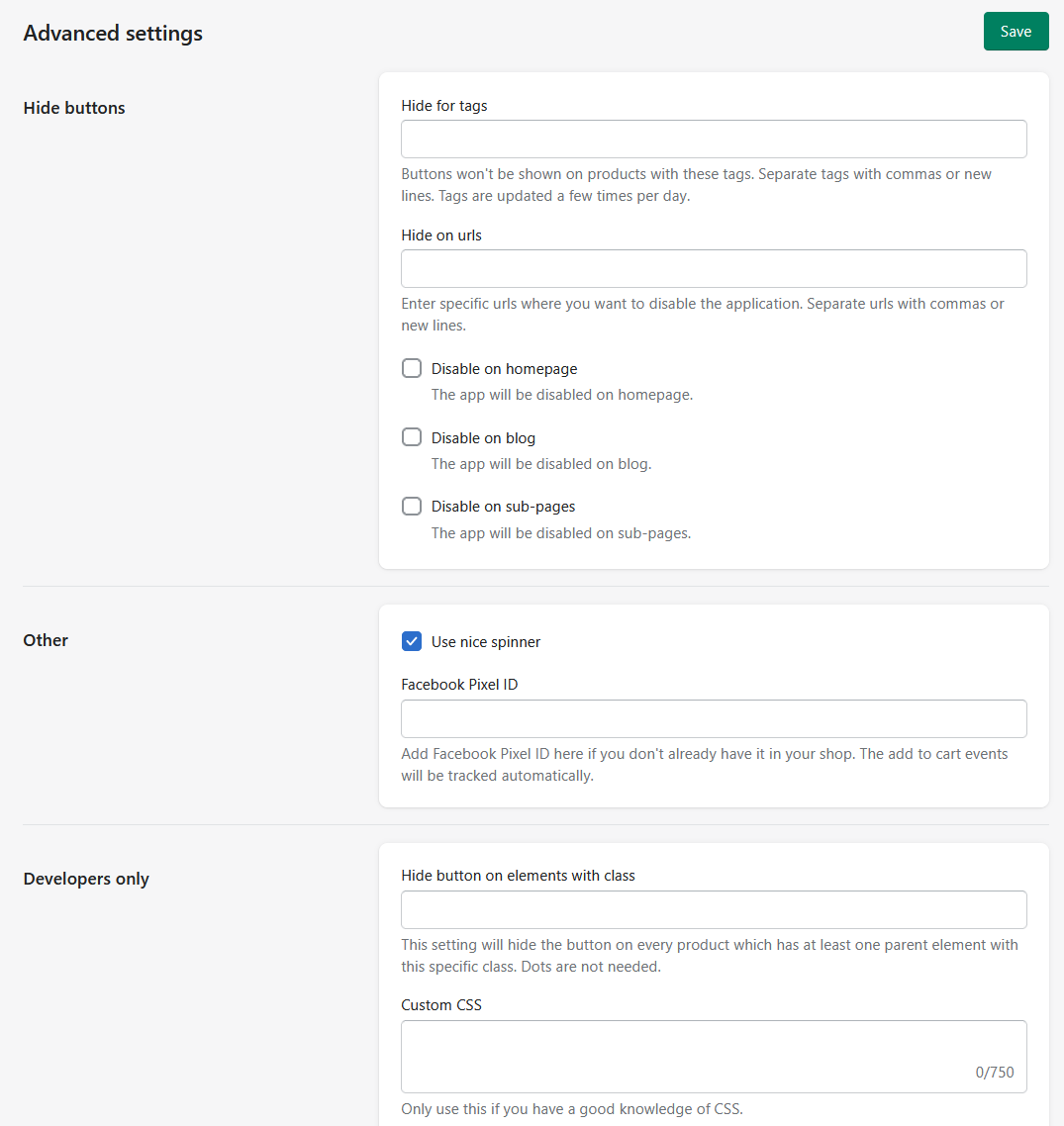
8. Advanced settings
Other than the basic features provided above, FoxCart offers even more, advanced features. Advanced settings include:
- Hiding buttons on specific products or urls,
- Disabling buttons on homepage, blog, sub-pages,
- Hiding button on elements with specific class,
- Completely customizing the widget using CSS knowledge.

How to setup FoxCart in your Shopify store
The setup of FoxCart is very simple. All you need to do is:
- Install the FoxCart app on the Shopify app store
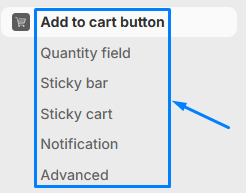
- By going to Shopify admin → Add to cart button, simply press the enable and display the buttons in your shop and you should be ready to go! Your buttons should now automatically appear in your store.
- Of course, if you wish to use the above-mentioned functionalities, such as stick add to cart bar or sticky add to cart button, you need to enable them in the settings.

Conclusion
As you can see, the add to cart button is more important element than you think in any e-commerce store and you can do a lot more with it, serving you as the gateway to conversions and the key to a seamless shopping experience.
By prioritizing design, placement, and the functionality of your add to cart button, you can significantly enhance your Shopify store's performance and drive more sales. With FoxCart this process becomes more easier than ever before.
FoxCart's user-friendly interface, extensive customization options, and advanced features empower you to make something as simple as a button drive your sales in your store.
Thank you for reading, and best of luck with your e-commerce journey! :)