
If you created a bundle and it is not displaying on your product page, then here are a few things to check:
- Check if all products included in the bundle are visible in your online store.
- Is there a message displayed on your product page, which starts with Bundler:?
- Open your browser console and check if there are any warnings which start with the text Bundler:.
- Check if you have any other bundle or discount apps installed and, if possible, remove the ones you don't need. Some apps (e.g. Selly by Treedify) tend to block our Bundler scripts from getting loaded which means that the discounts can't get applied.
If there is an error message displayed in light gray text instead of the bundle widget, then the products from the bundle are not published and visible in your online shop. To resolve this, just publish and activate all products that are included in your bundle.
If none of these return any results, then you can either contact us or manually install the app in your theme Liquid files. If you decided to install the app manually, then follow our manual installation guide.
The bundles will display at the end of your product pages. The bundles will only display if the currently viewed product is included in at least one active bundle.
Our Bundler app works with draft orders feature, which means that it doesn't create an unnecessary new product for each bundle. This means that the bundles can't be automatically displayed in collections, unless you include them manually (as described below) or in a collection description with the custom bundle code. This has several benefits, as the stock will never be out of sync, you can easily track your inventory with SKU codes and the information in the bundle widget will always be up to date.
As mentioned, you can still display a bundle in your collection with a small workaround. To display it in your collection, you have to create a product in your shop and then redirect the customer to the bundle landing page when the customer opens said product.
These are the step-by-step instructions on how to achieve this:
- Create a bundle in Bundler - Product Bundles app and get it's landing page URL,
- Create a new product with a name of your bundle, picture of the bundle and place it in the desired collection.
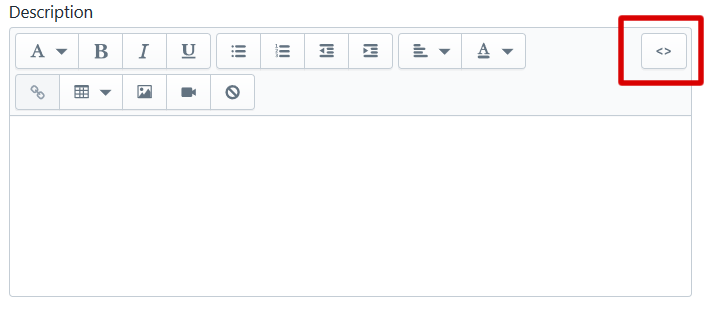
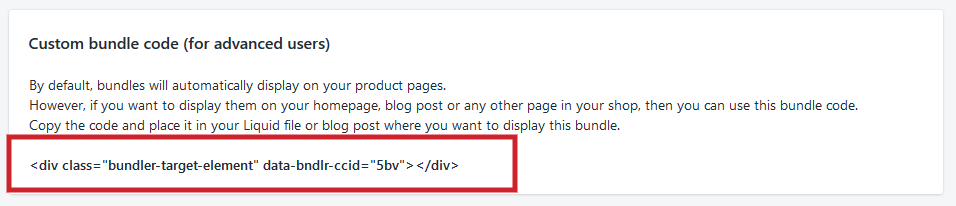
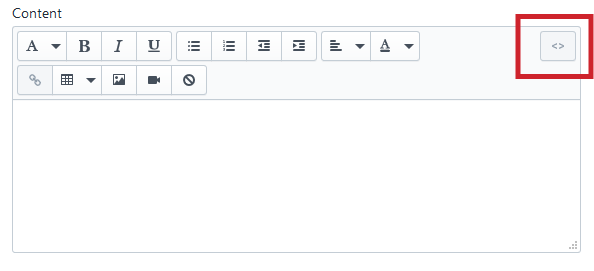
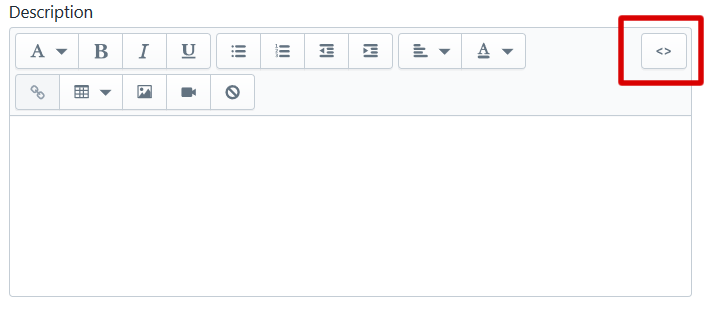
- Switch to the HTML editor by clicking the code symbol in the upper right corner (marked with red).

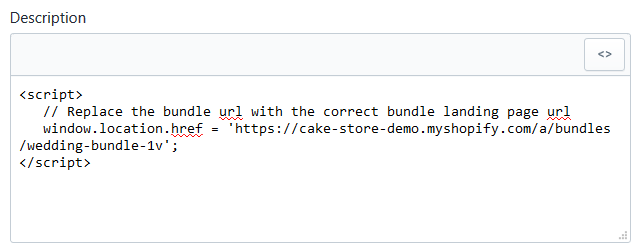
4. Add the following script in the product description as a code (see screenshot).
5. Save your product.
That's it. Your product will now show in the collection, but when one clicks on it, one will be redirected to the actual bundle landing page.
How to make the redirect faster?
Warning: This tutorial requires advanced Liquid knowledge. If these changes aren't applied correctly, some of your theme functions might stop functioning correctly! It is recommended that your theme developer applies these changes to your theme.
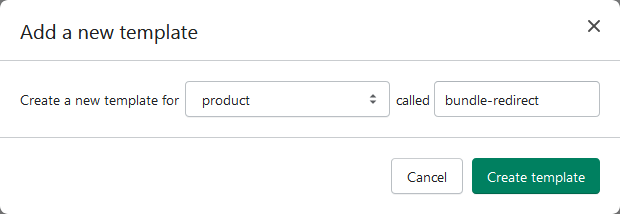
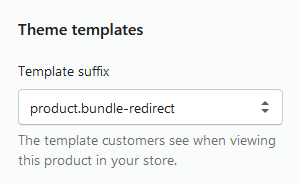
- Create a new product template called product.bundle-redirect.liquid.

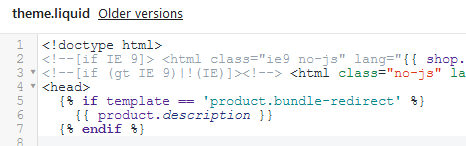
2, Add this piece of code in the section of your theme.liquid file:

3. Select the product.bundle-redirect template for the products which you want to redirect to the bundle landing page and to which you added the redirect code (as described above). 
That is it!
By default, the app will only show one bundle on product page. It will be the one relevant to the current product and with the highest priority. We made it like that to avoid possible confusion if one product is in multiple bundles.
However, you can turn on the option to show all relevant bundles on product pages by going into App settings -> General Settings and ticking the box in front of Show multiple bundles on product pages option.
Yes, we have a functionality which allows your customers to build their own bundle based on the requirements which you set up.
To create such bundle, select all products on which you want to offer the discount and set the discount for these products. Then configure the discount condition to Buy minimum/maximum number of items from the bundle and set the minimum and maximum limits.
Also make sure to check the box which allows you to use the Mix&Match display for this bundle.
Make sure that you also set up the maximum allowed quantity of each product to more than 1, so your customers can buy more than just 1 item of every product.
You can read more about discount conditions here.
Find our quick-start video guide here: https://www.youtube.com/watch?v=93xadqGe5jk&t=0s
- Go to the Bundler app settings and click on the bundle you want to have in your page.
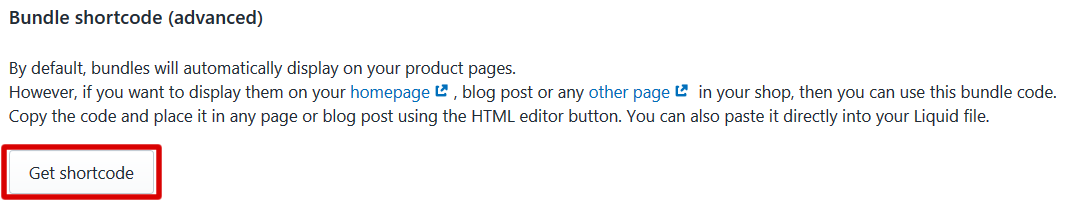
- Scroll down to the "Bundle shortcode" section and click on the button to get the bundle code.
- Copy the bundle code for your bundle (marked in red on the sample screenshot).

4. Go to your pages in Shopify.

5. Click “Add page.”
6. Switch to the HTML editor by clicking the code symbol in the upper right corner (marked with red).

7. Paste the copied HTML.
8.Save the page and check the bundle in your shop :)
That's it! To add more bundles to the page, just repeat the process for the same page :)
You can display specific bundle widgets on specific product pages by including their bundle shortcodes in the product descriptions.
Here is how you do it:
- Go to the Bundler app settings and click on the bundle you want to have on your product page.
- Scroll down to the "Bundle shortcode" section and click on the button to get the bundle code.

3. Copy the bundle shortcode.
4. Open your product in Shopify admin.
5. Switch your description editor to the HTML mode by clicking the code symbol in the upper right corner (marked with red).

6.Paste the bundle shortcode at the end of your product description.
7. Save the product and check if the bundle widget is visible on the product page in your shop :)
Please note, that Bundler will also automatically display the bundle widgets on your product pages. You can turn this functionality off, or leave it turned on in App settings -> General settings.
You can also turn off option to display a bundle widget for each individual bundle. The setting can be found in the first card on the bundle edit page.
Bundler doesn't create any new products in your shop. It uses your existing products and applies discounts on them.
Yes. Each bundle has it's own landing page, so you can promote it. You can get a url for the bundle on bundle page in app settings.
We even created a page with all bundles for your shop. To enable it, just go to Bundler > General Settings >Bundles listing and turn on the Enable listing of all bundles option.
Bundle discounts will be applied at checkout, if all products from the bundle are in the cart. When the user clicks the checkout button in the cart, a draft order will be created with the discounted products and the user will be redirected to it.
Yes. You are be able to choose if you want to create a bundle on product or variant level. If you select variant level, then all selected variants will be displayed as a separate product in the bundle.
You can easily add the bundle widget to your homepage with the so called bundle shortcode. We have detailed instructions (with screenshots) on how to do this here.
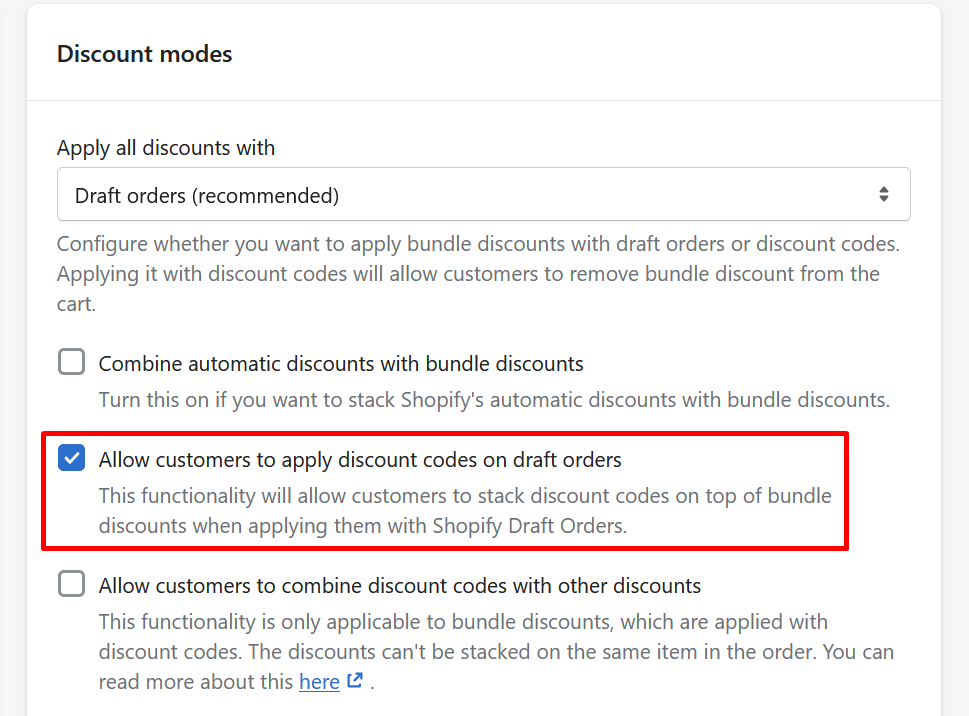
To allow customers to apply a discount code on top of the bundle discount, simply go into Bundler > General Settings > Discount modes and turn on the option which allows customers to apply a discount codes on draft orders (see screenshot).
If you don't turn that on, then customers won't be able to apply additional discount code when they qualify for bundle discounts and the discount is applied with Shopify's draft order feature.
However, if the customers don't qualify for the discount (e.g. they don't have all the products from the bundle in the cart) then they will go to a normal checkout and will be able to use a discount code.
To allow customers to combine (but not stack) discount codes in the checkout, you can also simply turn on the option to apply bundle discounts with discount codes and also turn on the option to allow customers to stack bundle discounts with other discount codes. This can be turned on in Bundler -> General Settings -> Discount modes.
Another option would also be to turn on the option to only apply bundle discounts if the products were added to the cart from the bundle widget. You can turn this on in Bundler > General Settings > Discount modes.

If the customer qualifies for the bundle discount, then the automatic discounts won't get applied. This is a limitation posed by Shopify, as draft orders are not affected by automatic discounts.
However, if the customer doesn't qualify for the discount (e.g. he doesn't have all the products from the bundle in the cart) then he will go to a normal checkout and the automatic discounts will get applied.
If you want to use a sitewide discount together with bundle discounts, then the recommended solution here is to create a "volume discount" in Bundler - Product Bundles app for all products, which can represent your storewide discount. This will then make Bundler apply it's own storewide discount.
Yes, we have an option to turn on the display of discount at cart total value. The cart total value will be crossed over and the discounted price with the discount will be displayed under it.
You can turn it on in General settings.
Since themes are very different from one another, it may happen that the discounts won't display in your cart. If this happens, contact us at [email protected] and we will make the app compatible with your theme.
To downgrade your plan, go to the App settings -> General settings, scroll to the bottom and click on the button which says Downgrade app back to a basic plan.
Bundler is meant to create bundle with specific products, meaning you can't create a bundle by targeting all products in a collection. In Bundler, you have to specify exactly which products you want to have in a bundle.
However, we are planning on adding this functionality in the future.
In our Bundler app, you can create a bundle quite easily and fast. We also have a lot of different options which allow you to create more advanced bundles.
Here are steps for creating a simple bundle:
- Go to your Shopify store admin.
- Navigate to apps.
- Click on Bundler - Product Bundles.

- Click on Create bundle button.
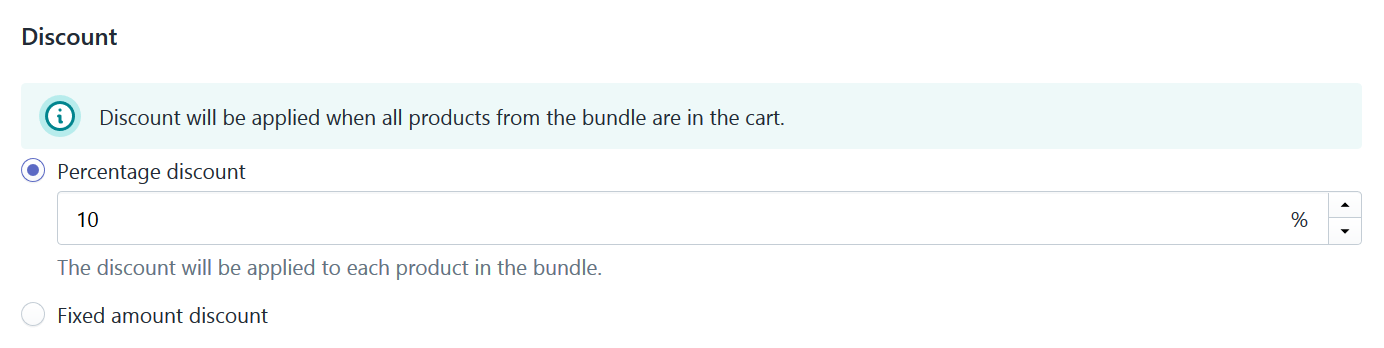
- Scroll down and set the desired discount. It can be a percentage or a fixed amount discount.

- Scroll even lower and click on the Select products button to select products.

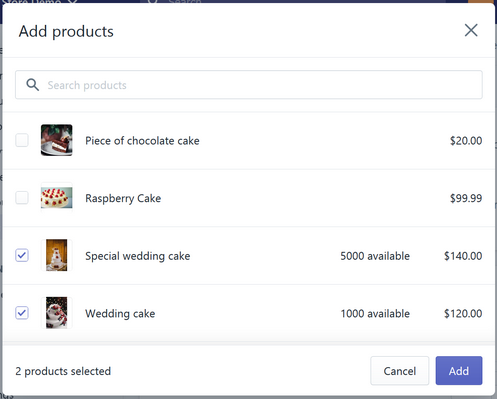
- Select products and confirm your selection.

- Scroll back to the top of the page and click Save button.

- Go to the product page of one of the products in the bundle and check if a bundle widget is displayed there :)
That's it!
If you are using Safari, then the issue might be caused by Safari's strict cross-site tracking policies.
You can try to open the app settings in a different browser (Chrome, Firefox) or disable the strict cross-site tracking.
How to disable the cross-site tracking policy:
- Go to the Safari drop-down menu.
- Select Preferences.
- Click Privacy in the top panel.
- Uncheck the box at Website tracking: Prevent cross-site tracking
After you have completed above steps, open the app settings again.
If the issue persists, please contact us at [email protected].
Moving the bundle widget to a different position on your product page or relocating the bundle widget is easy. You can change the position of the bundle widget by adding a short HTML snippet to your product template. We have instructions on how to achieve this here: https://bundler.app/articles/change-bundle-position. You can just follow our guide and add the HTML snippet described in it to the place where you want to display your bundle widget on your product pages.
If you are scared of editing your Liquid files, contact us and we will do it for you ;)
Bundler app uses your existing products and applies discounts on top of them. It doesn't create new products for your bundles. This means that when somebody purchases your bundle, each product will be listed separately on the invoice and you will be able to process your orders just like you did before.
This is perfect if you use a third party system for processing your orders.
While our Bundler - Product Bundles app doesn't yet offer a native translation functionality, the third party translations apps usually have the capability of translating the dynamic elements. For example, if you are using the Weglot translations app, your store should automatically get translated. If not, then you will have to add a class selector .bndlr-container for most bundle type and or .bundler-volume-target-element if are using a volume discount bundle the list of dynamic elements in Weglot app. You will then be able to translate the bundle widget.
In Langify app, you can translate the bundle widgets with a feature called Custom. It allows you to add a custom text and translate it in your desired language.
You can find a more detailed, step-by-step guide here: https://bundler.app/articles/how-to-translate-bundler
You can see how many times a bundle discount was applied (and other statistical info) in Bundler > Analytics.
In addition to that, there are also two more ways to find orders with a bundle discount (this only works for our “Legacy bundles”):
Option #1:
To track performance of your bundles you have to turn on the option to tag the orders with the bundle names in Bundler > General Settings > Bundle info in orders and then filter the orders by bundle name in Shopify admin > Orders.
Option #2:
Navigate to Shopify admin > Orders page. Then click the Add filter +, select App and then select the Bundler - Product Bundles.
When the customer qualifies for the bundle discount, our Bundler app creates a draft order with the applied discount and redirects the customer to the checkout. The back button is not present on Draft Order checkouts because Shopify does not display the back button there. Shopify only displays the back button on normal checkouts.
The only way to resolve this is to turn on the option in Bundler -> Settings -> Discount modes, to apply bundle discounts with discount codes instead of draft orders.
Bundler applies bundle discounts by bundle priority, meaning that it first tries to apply a discount from a bundle with the highest priority and so on. So what is probably happening here is that you have some of the products in more than just one bundle with the same priority.
To resolve this issue, all you have to do is set the highest priority to the bundle with the most products and a lower priority to the one with less products.
We also have a feature, which allows you to bypass this priority and just prioritize bundle discounts based on the bundle widget from which the items were added to the cart. This feature can be turned in Bundler > Settings > Discount modes.