Our Bundler app works with draft orders feature, which means that it doesn't create an unnecessary new product for each bundle. This means that the bundles can't be automatically displayed in collections, unless you include them manually (as described below) or in a collection description with the custom bundle code. This has several benefits, as the stock will never be out of sync, you can easily track your inventory with SKU codes and the information in the bundle widget will always be up to date.
As mentioned, you can still display a bundle in your collection with a small workaround. To display it in your collection, you have to create a product in your shop and then redirect the customer to the bundle landing page when the customer opens said product.
These are the step-by-step instructions on how to achieve this:
- Create a bundle in Bundler - Product Bundles app and get it's landing page URL,
- Create a new product with a name of your bundle, picture of the bundle and place it in the desired collection.
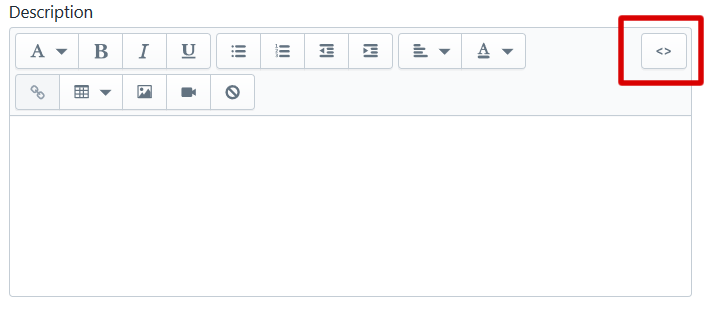
- Switch to the HTML editor by clicking the code symbol in the upper right corner (marked with red).

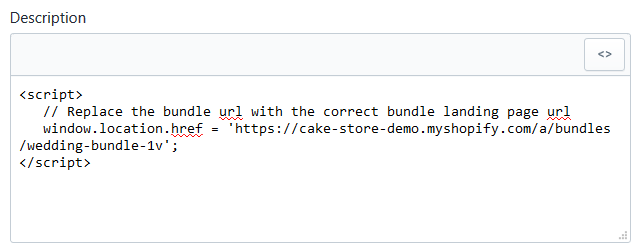
4. Add the following script in the product description as a code (see screenshot).
5. Save your product.
That's it. Your product will now show in the collection, but when one clicks on it, one will be redirected to the actual bundle landing page.
How to make the redirect faster?
Warning: This tutorial requires advanced Liquid knowledge. If these changes aren't applied correctly, some of your theme functions might stop functioning correctly! It is recommended that your theme developer applies these changes to your theme.
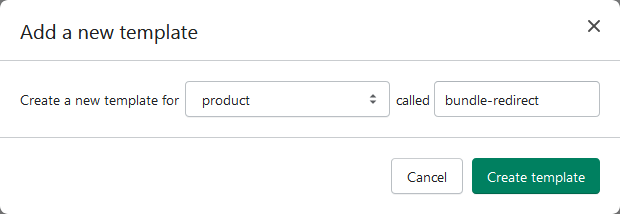
- Create a new product template called product.bundle-redirect.liquid.

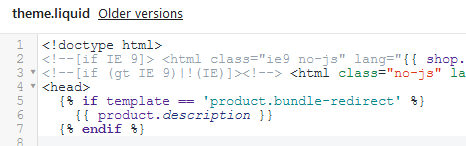
2, Add this piece of code in the section of your theme.liquid file:

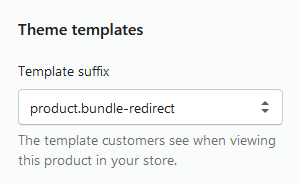
3. Select the product.bundle-redirect template for the products which you want to redirect to the bundle landing page and to which you added the redirect code (as described above). 
That is it!