Manual installation
Bundles not displaying?
If you created a bundle and it is not displaying on your product page, then you can either contact us or manually install the app in your theme Liquid files. If you decided to install the app manually, then follow this guide.
How does the app work?
On product pages, the app will find the element where it can display product bundle, relevant to the currently viewed product, and inject it into it.
As themes and their HTML structure vary, it may happen that the app won't be able to find a suitable HTML element to inject the bundle into. In this case, you have to manually add one HTML element to your product pages.
Add bundle widget to 2.0 themes (the easiest tutorial)
If you are using the theme 2.0, then you can add the bundle widget to your product pages in Shopify Admin -> Online store -> Customize -> select the product template at the top -> click Add section -> select the Bundler's Product page element widget.
That's it!
Here are the screenshots on how to do this:
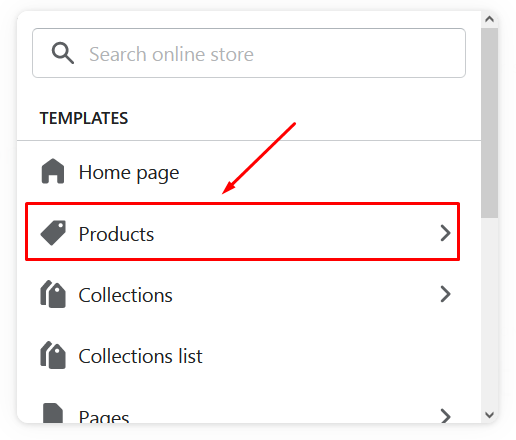
Select product templates:

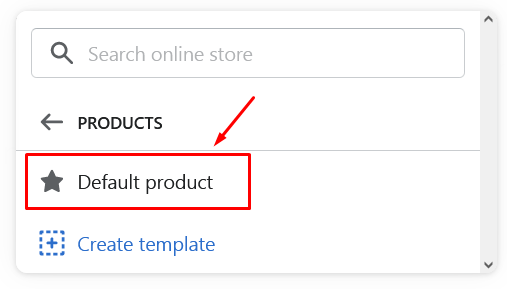
Select the default or custom product template:

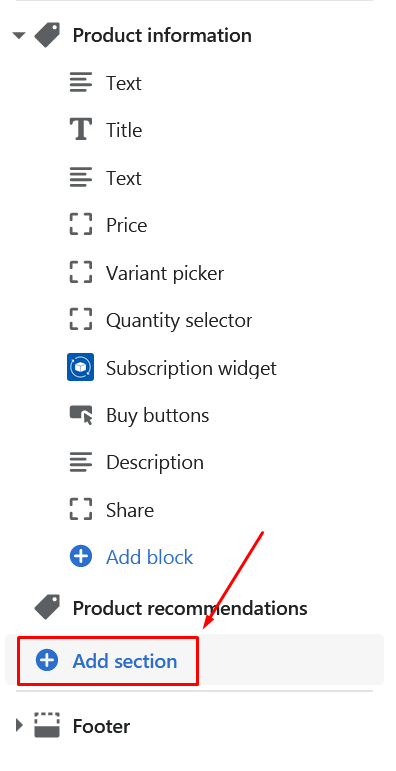
Click the Add section:

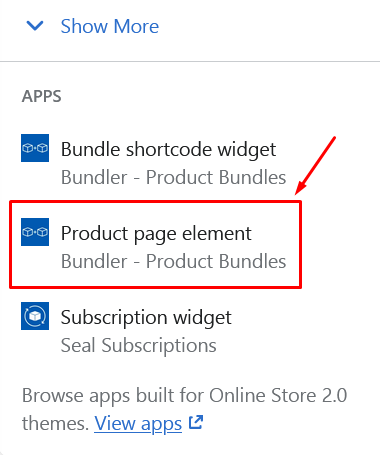
Scroll down and click on the Product page element from Bundler - Product Bundles:

Add bundle widgets to other themes
Quick and easy tutorial (for beginners)
Step 1: Open you Shopify theme files (Online store -> Actions -> Edit code)
Step 2: Open product.liquid file in Templates folder
Step 3: Edit code
Find the part of code where the product template is included:
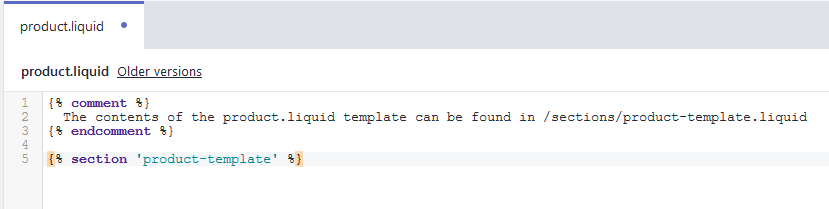
{% section 'product-template' %}
Add the following code right after it.
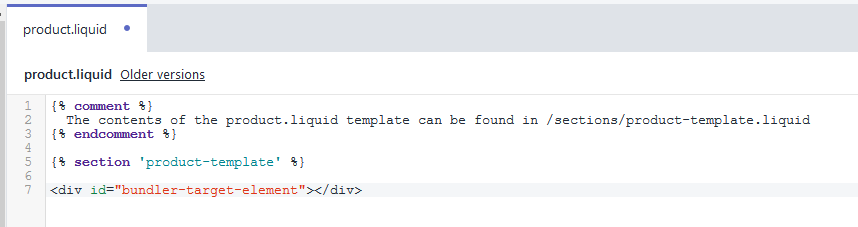
<div id="bundler-target-element"></div>
Here is a screenshot how it should look after you add the code:

Step 4: Check if the bundle is now displayed on your product page.
If you want more control over the location of the product bundle, then follow the advanced tutorial below.
Advanced tutorial
Step 1: Open you Shopify theme files (Online store -> Actions -> Edit code)
Step 2: Open your product template liquid file
It is usually named product-template.liquid and is located in Sections folder. If you are not sure which product template your shop uses, then open the product.liquid file in Templates folder. There is usually a line telling you where you can find your product section, just like in the screenshot.

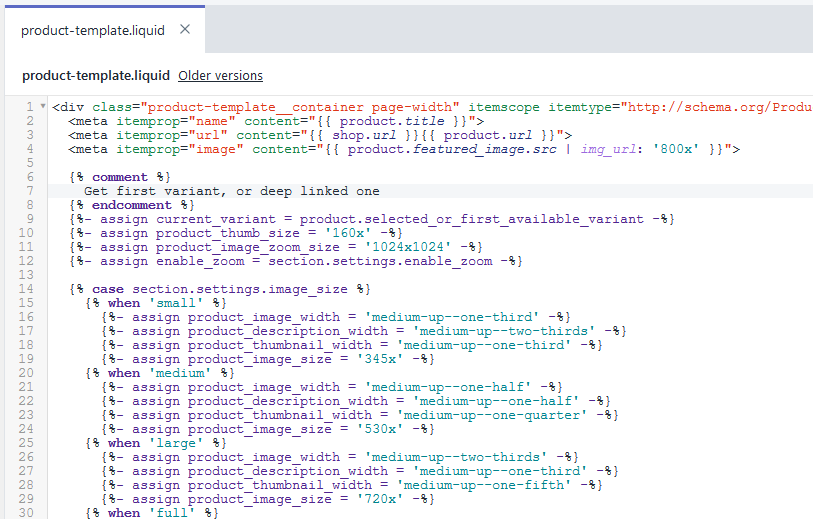
The product template which you want to open, usually looks similar to this one:

Step 3: Find the part where you want your product bundle to display
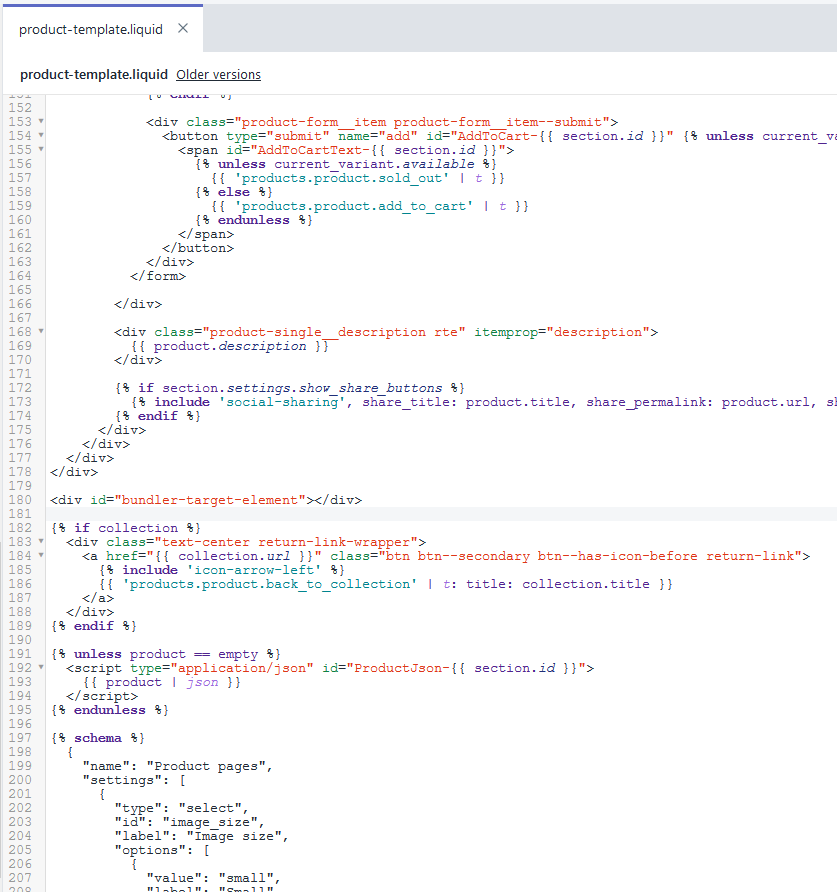
Scroll down almost to the bottom of the product template and find the closing </div> tag which closes the HTML element containing product image, add to cart button, social sharing buttons, etc.
Add the following code right after it.
<div id="bundler-target-element"></div>
Here is a screenshot how it looked in our template after we added the code. You can see the <div id="bundler-target-element"></div> in the middle of the screenshot.

Step 4: Check if the bundle is now displayed on your product page.
And you are done :) If you need any help, you can always contact us at [email protected].