Change volume discount widget position
Move volume discount widget in 2.0 themes (the easiest way)
If you are using the theme 2.0, then you can move the volume discount widget on your product pages in Shopify Admin -> Online Store -> Themes -> Customize -> Add block -> Volume discount widget -> drag the element to the desired position.
That's it!
Here are the screenshots on how to do this:
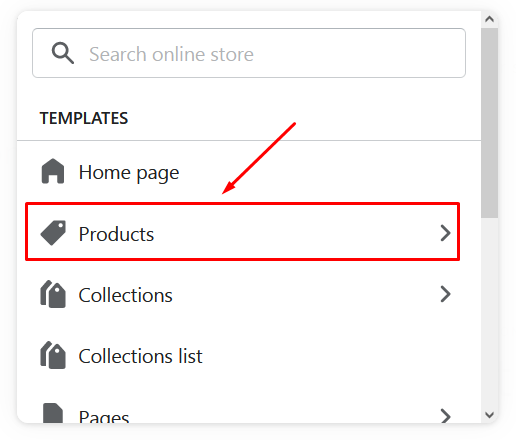
Select product templates:

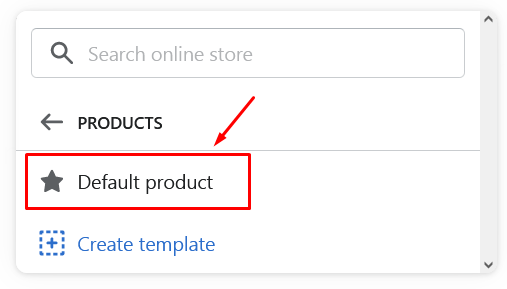
Select the default or custom product template:

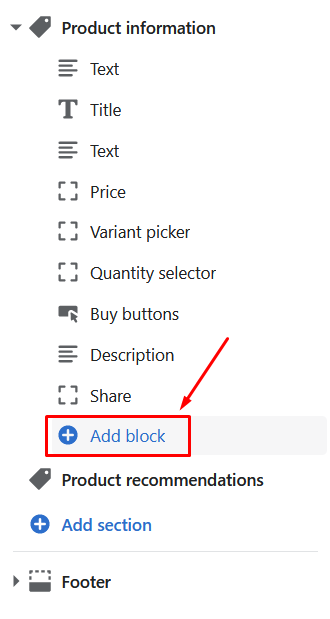
Click the Add block:

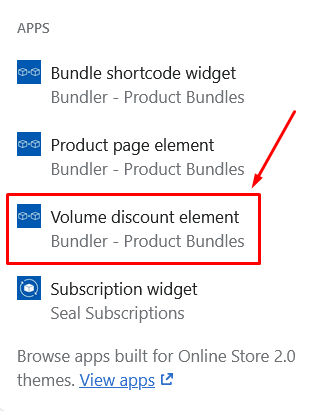
Scroll down and click on the Volume discount widget from Bundler - Product Bundles:

Move the bundle widget in other themes
Step 1: Open you Shopify theme files (Online store -> Actions -> Edit code)
Step 2: Open your product template liquid file
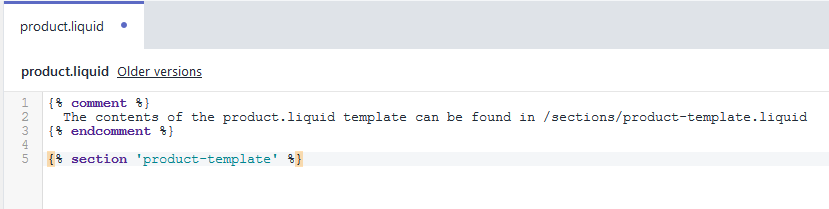
It is usually named product-template.liquid and is located in Sections folder. If you are not sure which product template your shop uses, then open the product.liquid file in Templates folder. There is usually a line telling you where you can find your product section, just like in the screenshot.

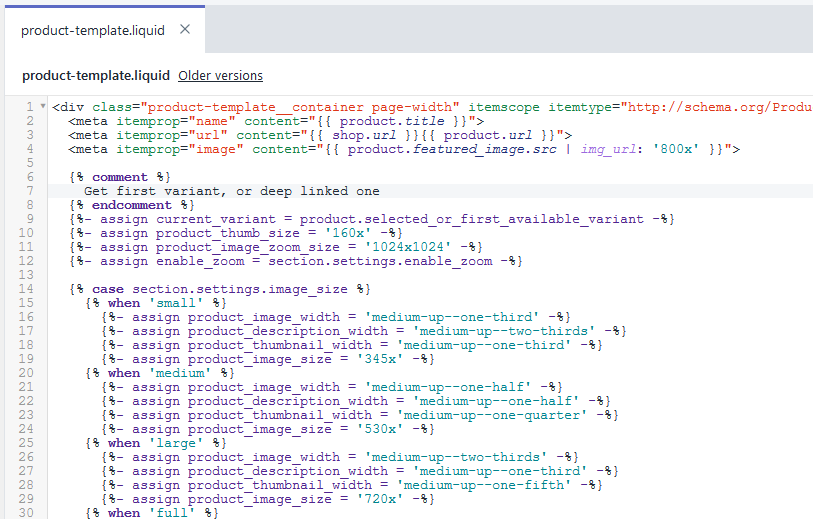
The product template which you want to open, usually looks similar to this one:

Step 3: Find the part where you want your product bundle to display
This can be almost anywhere you want it to be. A common place is at the bottom of the product template, after the closing </div> tag which closes the HTML element containing product image, add to cart button, social sharing buttons, etc.
Add the following code into the element where you want your bundle to be.
<div class="bundler-target-element-volume-discounts"></div>
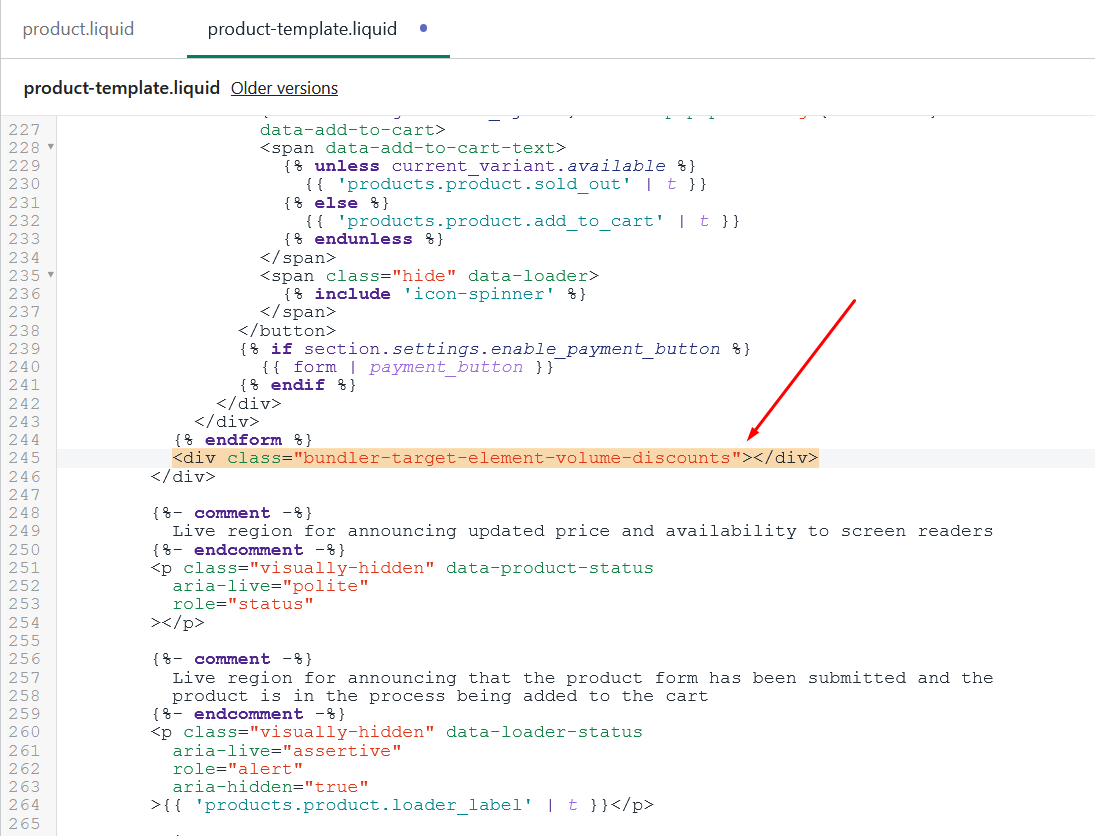
Here is a screenshot how it looked in our template after we added the code. You can see the <div class="bundler-target-element-volume-discounts"></div> in the middle of the screenshot.

Step 4: Check if the bundle is now displayed on your product page.
And you are done :) If you need any help, you can always contact us at [email protected].